Bilder er en sentral del av innholdet på internett. Men hva skjer når noen ikke kan se disse bildene? Her kommer alt-tekst inn i bildet – bokstavelig talt. La oss dykke ned i dette viktige, men “lite synlige” elementet på nettsiden. I denne artikkelen vil du blant annet lære om alt-tekstens funksjon, hva som skiller den fra en vanlig beskrivelse og hvordan du kan utforme en god alt-tekst.
Hva er alt-tekst?
Alt-tekst, eller alternativ tekst, er en usynlig tekst som beskriver innholdet i et bilde på en nettside. Tenk på det som en bildetekst som bare dukker opp når det trengs. Men hvorfor er alt-tekst egentlig nødvendig?
Forestill deg at du surfer på nettet, og plutselig lastes ikke et bilde. Kanskje bildefilen er blitt slettet ved et uhell. Kanskje det er feil i koden til nettstedet. Hva grunnen enn måtte være så lastes ikke bildet. Men i stedet for et tomt hull på siden, ser du en kort beskrivelse av hva bildet skulle vært. Det er alt-teksten i aksjon! Men det stopper ikke der. Alt-tekst er også gull verdt for:
- Personer som bruker skjermlesere
- Søkemotorer som prøver å forstå innholdet på siden din
- Personer som surfer med bilder slått av for å spare data eller som bruker tekstbaserte nettlesere
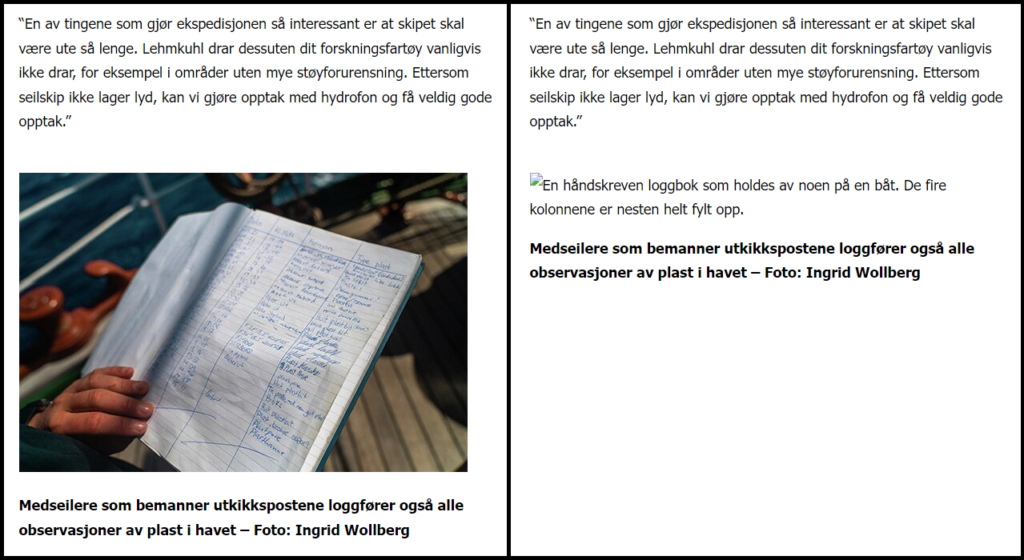
I eksempelet under ser vi alt-teksten i praksis. Til venstre ser vi delen av en nettside med et bilde av en loggbok. Til høyre ser vi den samme nettsiden, men her har bildet av loggboken ikke blitt lastet inn. I stedet kommer alt-teksten: “En håndskreven loggbok som holdes av noen på en båt. De fire kolonnene er nesten helt fylt opp.” Dermed blir bildet representert på siden, også når selve bildefilen av en eller annen grunn ikke lastes. Men ennå viktigere, selv når bildet lastes inn sånn som det skal vil alt-teksten bli lest opp av skjermlesere som benyttes av svaksynte til å surfe på nett.

Tilgjengelighet

I en perfekt verden kan alle nyte nettinnhold på like vilkår. Alt-tekst bringer oss litt nærmere denne visjonen. Ved å legge til meningsfull alt-tekst til bilder, gjør vi nettet mer inkluderende ved at bilder blir tilgjengelige også for svaksynte.
Det handler ikke bare om å beskrive hva som er i bildet, men å formidle bildets hensikt og kontekst til de som ikke kan se bildet. Slik kan alle visuelle elementer som tilfører mening til en nettside bli tilgjengelige, også for svaksynte – enten det er et illustrasjonsbilde, en grafikk eller et bilde med en funksjonalitet knyttet til det.
Alt-tekst har vært i sentrum av flere rettsaker om nettilgjengelighet. Et kjent eksempel er søksmålet mot Sydney Organising Committee for the Olympic Games i 2000, der en blind mann saksøkte OL-komiteen fordi nettsiden om OL manglet alt-tekst. Slike saker har vært med på å forme dagens standarder for nettilgjengelighet.
Etter hvert som internett nærmest har blitt en nødvendighet i den vestlige verden, har tilgjengelighet på nett blitt integrert i lovgivning. I dag er alt-tekst lovpålagt for nettsider i offentlig sektor i de fleste vestlige land, og i mange land også for private nettsider. WCAG-standarden, som er utviklet av World Wide Web Consortium, inngår i regelverket i flere land, inkludert Norge. Å gi brukeren et tekstalternativ for innhold som ikke er tekst, er et av mange WCAG-krav som norske virksomheter må etterfølge (uutilsynet).
Men husk at ikke alle bilder trenger alt-tekst. Dekorative bilder som ikke tilfører mening kan ha tomme alt-attributter (alt=»»). Dette hjelper skjermlesere å hoppe over unødvendig informasjon og fokusere på det som virkelig betyr noe. Men selv om alt-attributten kan stå tom, så må den ikke fjernes. Dersom alt-attributten utelukkes helt, vil skjermleseren heller lese opp URLen til bildefilen, noe som forverrer opplevelsen for brukeren.
Bilder som lastes inn gjennom CSS, som for eksempel bakgrunnsbilder, regnes også som dekorative og trenger ikke alt-tekst. Det er heller ikke teknisk mulig å gi disse bildene alt-tekst.
SEO: Når tilgjengelighet møter synlighet
Det som er bra for tilgjengelighet, er ofte bra for søkemotoroptimalisering (SEO). Alt-tekst gir søkemotorer som Google ekstra informasjon om hva bildene dine handler om. Dette kan hjelpe bildene å dukke opp i bildesøk, og kan til og med gi nettsiden din et lite boost i rangeringene.
Men ikke la dette friste deg til å fylle alt-teksten med nøkkelord. Husk at den primære hensikten med alt-tekst er tilgjengelighet. En godt skrevet, beskrivende alt-tekst vil naturlig inkludere relevante nøkkelord uten å ofre det meningsfulle innholdet.
Alt-tekst vs. Bildebeskrivelse

I noen publiseringsløsninger kan man bli bedt om å legge til både alt-tekst og en bildebeskrivelse (evt. bildetekst). Mange vil nok undre på hva som egentlig er forskjellen på disse feltene.
Alt-tekst og bildebeskrivelse har ulike funksjoner, selv om de begge gir informasjon om et bilde. Alt-tekst brukes først og fremst på internett, mens en bildebeskrivelse kan benyttes i flere situasjoner på forskjellige plattformer. Alt-tekst er for synshemmede brukere og SEO-formål, mens bildebeskrivelsen kan være synlig for alle brukere og gir en mer generell beskrivelse av bildet, og eventuell ekstra informasjon.
For eksempel kan alt-teksten for et bilde av en egg- og bacon frokost være: «Speilegg, bacon og toast.» Denne teksten vil kun leses av skjermlesere og dukke opp hvis bildet mangler. En bildebeskrivelse, derimot, kan være: «Egg og bacon er en klassisk frokost, ofte servert på toast med et glass appelsinjuice og en kaffe.» Denne teksten vil være synlig for alle, og kan vises før bildet, etter bildet, eller som et lag som ligger over bildet.

Hvordan skrive god alt-tekst
Oppskriften på en god alt-tekst
Nå til det viktigste spørsmålet: Hvordan skriver du egentlig en god alt-tekst? Her er noen nøkkeltips:
- Hold det kort. 1-2 setninger er vanligvis nok. Men det er avhengig av hva bildet kommuniserer, og lengre alt-tekster kan noen ganger være nødvendig.
- Unngå å skrive «Bilde av». Dette er en unødvendig måte å starte en alt-tekst. Skjermlesere forteller allerede at det er et bilde.
- Vær spesifikk med type. Si om det er for eksempel en logo, en illustrasjon eller en tegning.
- Ikke gjenta informasjon. Unngå å duplisere tekst som allerede finnes i nærheten av bildet. Bildet, og alt-teksten, skal tilføre noe ekstra.
- Inkluder viktig tekst. Dersom bildet inkluderer tekst som er en viktig del av budskapet, for eksempel hvis bildet er av et skilt, så må teksten inkluderes. Men hvis det tekst i bakgrunnen som ikke er viktig, så skal den ikke inkluderes i alt-teksten.
- Avslutt med punktum. Punktum hjelper skjermlesere å pause riktig.
Her er et eksempel på et bilde med en god og en dårlig alt-tekst:

| God alt-tekst | En glad mann i et barnerom med en glad jente på skuldrene. |
| Dårlig alt-tekst | Bilde av en mann i grå t-skjorte og lyseblå skjorte som har en jente på skuldrene mens han holder henne i hendene. De ser begge blade ut. I bakgrunnen er det noe som ser ut som et lite telt, lyse gardiner med sollys bak, og en vegg. På veggen står det “LOVE YOU” og “AND BACK”, pluss annen tekst som man ikke kan se. Det er noen puter i kanten av bildet |
Hva er hensikten med bildet?
Når du skal skrive alt-tekst er det viktig å tenke på hva som er hensikten med bildet. Tenk på hvorfor du valgte bildet, ikke bare hva det viser. Og husk, ulike typer bilder krever ulik tilnærming.
Informative og illustrerende bilder
Informative bilder er alle bilder som tilfører mening til innholdet på en nettside. Eksempler på informative bilder er grafikker og bilder som brukes for å forklare noe. Illustrerende bilder er bilder som tilfører mening til innholdet ved å visuelt illustrere det som det skrives om. Eksempler på illustrerende bilder er portretter av mennesker eller bilder av objekter som det skrives om i en tekst. Alt-teksten skal kunne erstatte informasjonen i slike bilder.
Når du skal skrive alt-tekst til et informativt eller illustrerende bilde må du beskrive bildet ut ifra hvilken kontekst det brukes. I bildet under, for eksempel, vil alt-teksten variere ut ifra hva slags tekst det blir brukt til å illustrere. Tenk deg hvor forskjellig teksten hadde vært i en moteblogg som fokuserer på hva modellen har på seg og en teknologiblogg som fokuserer på at han kan jobbe på nettbrettet hvor som helst.

| Type tekst | Alt-tekst |
| Mote-blogg | En mann i et enkelt og profesjonelt antrekk bestående av en lyseblå skjorte og beige bukser. |
| Teknologi-blogg | En mann som sitter i en vinduskarm og ser fokusert på nettbrettet han holder i hendene. |
Logoer
Når du publiserer bilder av logoer, nevn merkevaren og formålet, ikke beskriv selve logoen. Det gir leseren lite nyttig informasjon å beskrive logoen til Apple som “Tegning av et eple som noen har spist av.”

Dårlig alt-tekst: Tegning av et eple som noen har spist av
God alt-tekst: Apples logo.
Ikoner
Når du publiserer ikoner, som teknisk sett er bilder, gjelder litt andre regler enn ellers. Forklar handlingen ikonet representerer, ikke hva som faktisk vises på bildene. For tilbake-ikonet, for eksempel, skriv “Naviger tilbake.”, ikke “En pil som peker til venstre”.

Dårlig alt-tekst: Liten tegning av en printer
God alt-tekst: Skriv ut.
Lenker
Noen ganger kan bilder være lenker til andre nettsider. Du skal da beskrive hvor lenken fører, ikke hvordan bildet ser ut.

Dårlig alt-tekst: Tegning av hodet til en hund i profil
God alt-tekst: imageshop.no/integrasjoner/labrador
Alt-tekst i sosiale medier
Det er viktig å også legge til alt-tekst på bilder man publiserer i sosiale medier. Men det varierer litt hvordan dette gjøres på forskjellige plattformer:
- Facebook har en automatisk alt-tekst funksjon, men ifølge Universitetet i South Carolina, er denne ofte unøyaktig. Derfor bør du skrive alt-teksten selv. Når du har valgt et bilde du vil publisere, trykk på “Edit” og “Alternative Text”. Her kan du se den automatiske alt-teksten, og skrive din egen.
- Instagram lager en generisk alt-tekst som du bør redigere.
- X (Tidligere Twitter): Når du legger til et bilde på PC kan du trykke på “Rediger” og på fanen “ALT”. I X-appen på mobil kan du trykke på det lille ikonet “+ALT”. Her kan du legge til alt-tekst i feltet merket “Beskrivelse”.
- LinkedIn: Etter å ha valgt bildet du skal publisere, trykk på “ALT” for å legge til alt-tekst.
Alt-tekst i sosiale medier byr på noen problemer. Det er ofte strenge begrensinger på hvor lange alt-tekstene kan være. Som tidligere nevnt er det anbefalt å holde alt-tekster korte, men noen ganger kan det være hensiktsmessig med litt lengre tekster. I slike tilfeller bør man begynne å skrive det meste essensielle, å bygge ut derfra til man når grensen for hvor langt man får lov til å skrive.
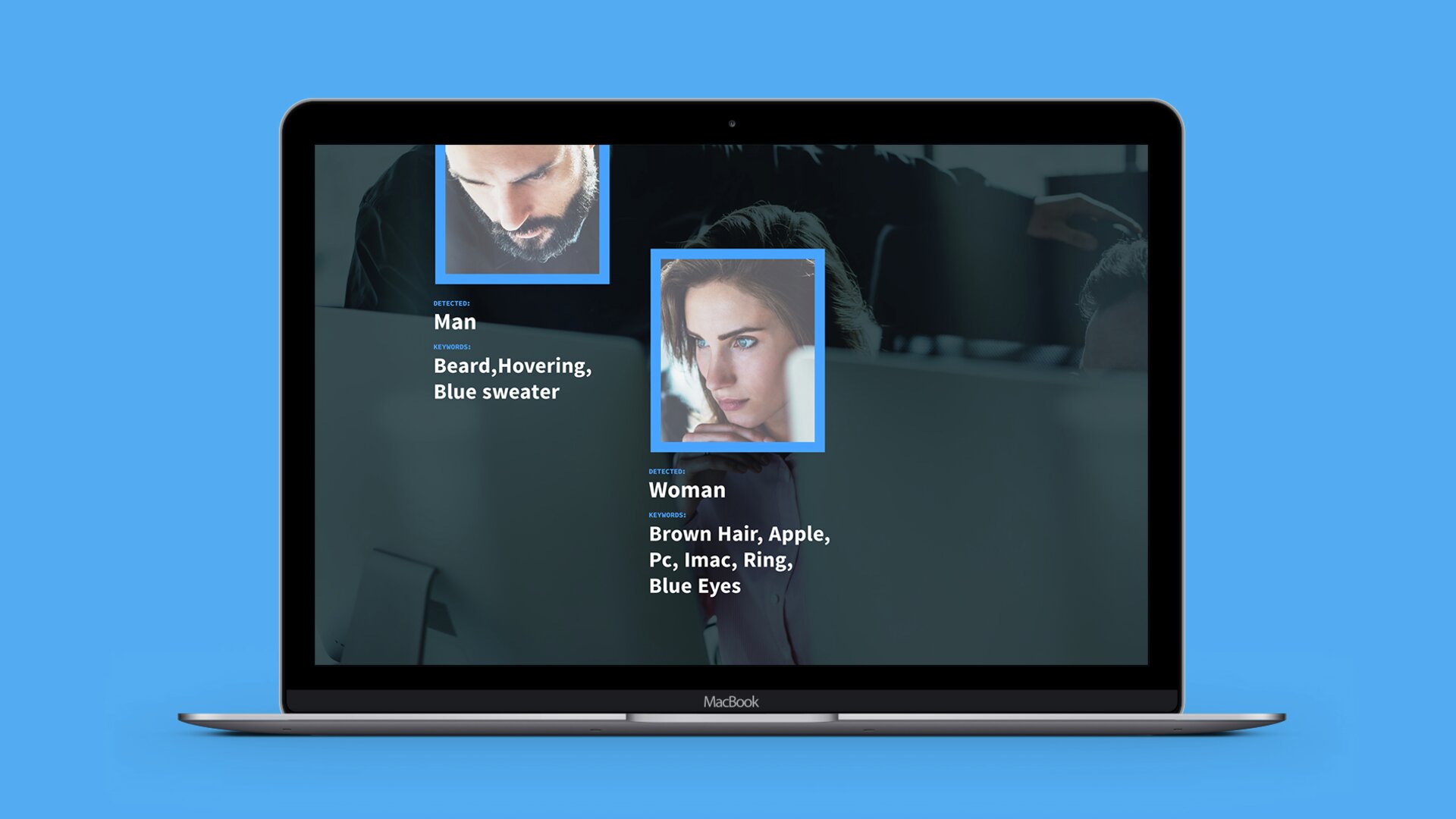
Når kunstig intelligens skriver alt-tekst
De siste årene har store språkmodeller (Large Language Models) som ChatGPT, Googles Gemini og Anthropics Claude tatt verden med storm. Vi ser stadig flere eksempler på hvordan denne formen for kunstig intelligens brukes til å effektivisere forskjellige arbeidsoppgaver. Og snart kan produksjon av alt-tekst bli overlatt til kunstig intelligens.
Store språkmodeller kan i dag lese bilder og beskrive innholdet. Det er da naturlig at det vil utvikles verktøy i CMS- og DAM-systemer for å automatisk produsere alt-tekst. Dette vil spare tid for innholdsprodusenter, og det kan sørge for at alle bilder har alt-tekst – alltid!
Dette høres veldig bra ut, men en slik fremtid kan føre til nye utfordringer. Selv med en kunstig intelligens som automatisk legger til alt-tekst, så er det menneskets ansvar å dobbeltsjekke at den produserte alt-teksten er meningsfull for de som er avhengig av den. Men så fort mennesker som jobber med å publisere bilder på nett blir vant til at alt-teksten “skriver seg selv”, kan de fort glemme at det er de som har ansvaret for at alt-teksten er god nok.
For det er ingen garanti for at kunstig intelligens alltid vil skrive tilfredsstillende alt-tekst. Spesielt ikke når man tar i betraktning at konteksten for et bilde er viktig. Ta dette bildet som et eksempel:

Da ChatGPT ble bedt om å lage en alt-tekst til dette bildet, foreslo den: “Et stort passasjerskip, ‘Kong Harald’, ligger til kai i Tromsø. Skipet har en svart og oransje fargekombinasjon, og snødekte fjell kan sees i bakgrunnen under en overskyet himmel.”
Dette er dessverre ikke en god nok alt-tekst. For det første så ligger ikke skipet til kai i Tromsø, men i Finnsnes. ChatGPT har nok bare skrevet “Tromsø” fordi det står “Tromsø” på skipet. For det andre er ChatGPT for opptatt av detaljer som ikke tilfører meningsfylt informasjon til brukeren, som at skipet har en svart og oransje fargekombinasjon. For det tredje mangler det informasjon som ikke er opplagt synlig på bildet, som at dette er et hurtigurteskip.
En bedre alt-tekst ville vært “Hurtigruteskipet ‘Kong Harald’ ligger til kai med snødekte fjell i bakgrunnen.”
Kunstig intelligens og kontekst
Det er kanskje urettferdig å bedømme ChatGPT for å skrive en dårlig alt-tekst, siden det ikke er ChatGPT’s primære funksjon. En spesialbygd språkmodell, ment for å skrive alt-tekst, ville kanskje gjort det bedre. Men selv en spesialisert alt-tekst-KI ville hatt problemer med kontekst.
Vi har allerede sett hvor viktig kontekst kan være når man skal skrive alt-tekst. En kunstig intelligens vet ikke noe om konteksten for hvorfor vi publiserer bildet av hurtigruteskipet. Skriver vi et innlegg i en reiseblogg? En nyhetsartikkel om hurtigruten eller om Finnsnes kai? Eller kanskje vi skriver en teknisk artikkel om skrogkonstruksjoner på større passasjerskip. Alt dette er med å forme hvordan alt-teksten bør vinkles. Og en kunstig intelligens som kun produserer en alt-tekst basert på hva som vises på bildet kan umulig vite denne konteksten. Her er bare noen eksempler på hvordan kontekst vil forme alt-teksten til bildet av hurtigruteskipet:
| Type tekst | Alt-tekst |
| Reiseblogg | “Kong Harald” ligger til kai med mektige, snødekte fjell i bakgrunnen. |
| Nyhetsartikkel om mangel på vedlikehold på Finnsnes kai | Et hurtigruteskip ligger ved en lav og ujevn kai. |
| Artikkel om store passasjerbåter | Hurtigruteskipet “Kong Harald”, sett bakfra, ligger til kai. |
Til tross for at kunstig intelligens kan effektivisere arbeidshverdagen til innholdsprodusenter, og bidra til at flere bilder får alt-tekst, så må mennesker være klar over teknologiens begrensninger og fortsatt ta ansvar. Alt-tekst skal gjøre nettet mer tilgjengelig, og da er det viktig at KI-produserte alt-tekster dobbeltsjekkes.
Alt-tekst i Imageshop
I Imageshop kan du selvfølgelig legge til alt-tekst når du laster opp bilder til bildebanken din, i tillegg til masse annen metadata. Og i flere av Imageshop-integrasjonene som er laget til diverse CMS-systemer, vil alt-teksten automatisk bli lagt til når du publiserer bilder direkte fra bildebanken.

Alt-tekst er mer enn bare en teknisk detalj eller et lovpålagt felt du må fylle ut. Det er en nøkkel til et mer inkluderende og forståelig nett. Ved å ta deg tid til å skrive god alt-tekst, gjør du ikke bare nettsiden din mer synlig for søkemotorer, men den blir også mer tilgjengelig og brukervennlig for alle besøkende til siden.
Så neste gang du legger ut et bilde, tenk på alt-teksten som din mulighet til å fortelle en liten historie som kan gjøre en stor forskjell for noen der ute. For i den digitale verden kan et ord noen ganger være verdt mer enn tusen piksler.